Create SharePoint 2010 Visual Web Parts in Visual Studio 2010
This is my first post on sharepoint 2010,I am creating a sharepoint 2010 visual webpart using visual studio 2010
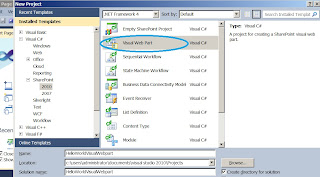
1.Select Visual Studio 2010

figure 1
As shown in the figure 1
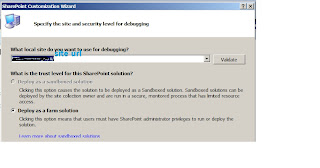
Give some name say HelloWorldVisualWebpart and click on for next screen,the screen will be similar like this as shown in figure 2

Figure 2
It is noticed that Deployed as Sandboxed Solution is Gray Out since visual webpart cannot be deployed as sandboxed solution.
Click Next solution Exloper will be displayed similar to shown in figure 3
.

Figure 3
You could Noticed that it creates files
1. Elements.xml
2. VisualWebPart1.cs
3. VisualWebPart1.webpart
4. VisualWebPart1UserControl.asx controls
It is also noticed that
The ascx control will be deployed in the following following folder
_CONTROLTEMPLATES/HelloWorldVisualWebpart/VisualWebPart1/VisualWebPart1UserControl.ascx
Let us write the code in VisualWebpart .cs file
using System;
using System.ComponentModel;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebC
ontrols;
namespace HelloWorldVisualWebpart.VisualWebPart1
{
[ToolboxItemAttribute(false)]
public class VisualWebPart1 : WebPart
{
// Visual Studio might automatically update this path when you change the Visual Web Part project item.
private const string _ascxPath = @"~/_CONTROLTEMPLATES/HelloWorldVisualWebpart/VisualWebPart1/VisualWebPart1UserControl.ascx";
protected override void CreateChildControls()
{
Control control = Page.LoadControl(_ascxPath);
Label lbl = new Label();
lbl.Text = "MY FIRST,WEBPART FROM HELLO WORLD FROM VISUAL WEBPART";
Controls.Add(lbl);
Controls.Add(control);
}
}
}
I added the code in create Child Controls method which is similar to page load method in normal Asp.net Page,
I declared the Control variable and load the Ascx control,and also i created lable
Label lbl = new Label();
This statement will create a lable and i added the text to lable text and finally i added lable to contol.
Deploy webpart and Add a Webpart in Home Page
In Galleries Section Click on Webparts which will displayed list of Webparts already deployed in the Portal.

Now we are deploying our webpart in the Home Page i used Home page in this example you can deploy the webpart on any page as you like,depends on the requirements,by default the webpart will be in Custom Category,if you want to make the changes like Title and description of webpart can also be possible by editing the webpart properties.
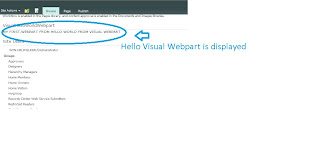
Now i deploye the webpart in Home Page it looks similar to like this

No comments:
Post a Comment